Visual Studio for Mac now includes support for generating an API client from an OpenAPI or gRPC service. This allows you to generate the client from a local file or URL, manage service references, and regenerate the client code if the service changes. I need to clean install vscode on my mac. I opened the terminal and removed the.vscode/ from.I also delete the Visual Studio Code.app/ from /.However, after deleting all that and download a fresh copy, I installed and open the editor and the editor remembered the last project I had. Mac the nite. If you want to open a file or folder on Visual Studio Code from your terminal, iTerm, etc below are the commands which come as default when you install Visual Studio Code. To open Visual Studio Code from command line. Code - To open the entire folder/directory. To open a specific file. Code filename eg:- code index.html.
This tutorial will help you to install Visual Studio Code on macOS operating system using Homebrew.
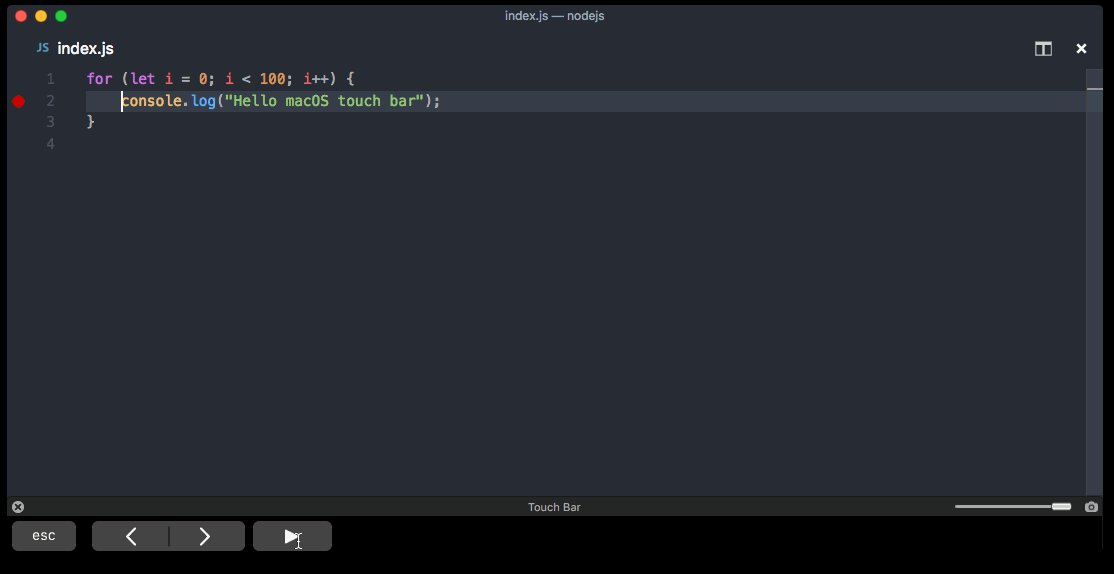
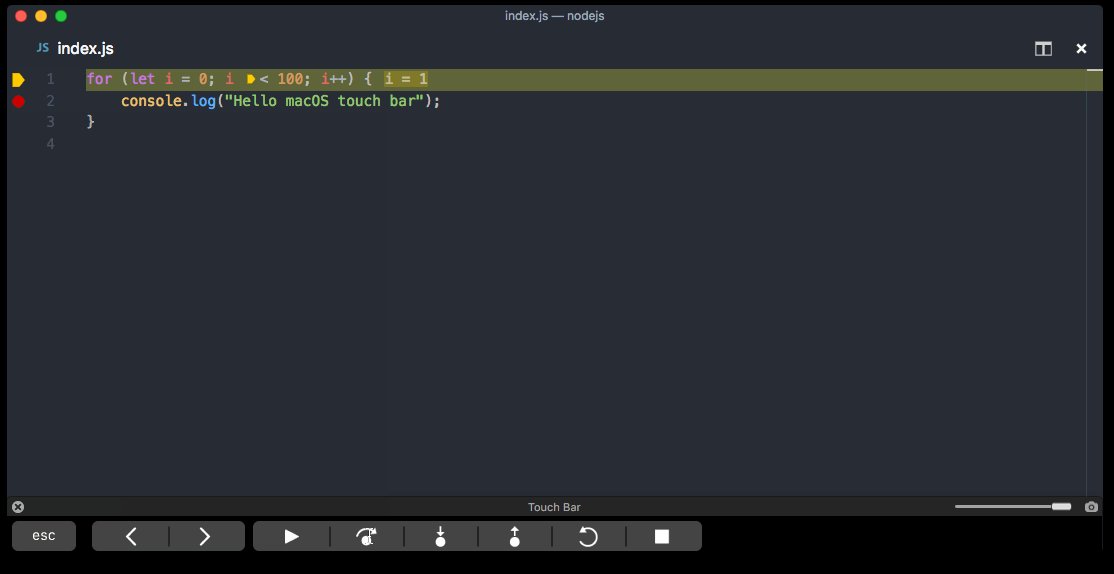
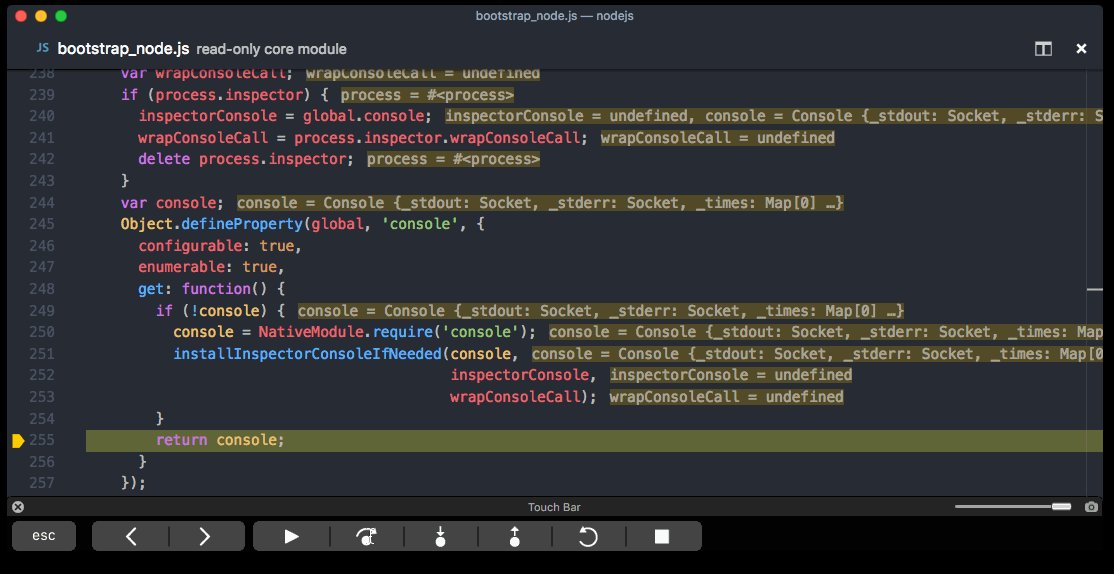
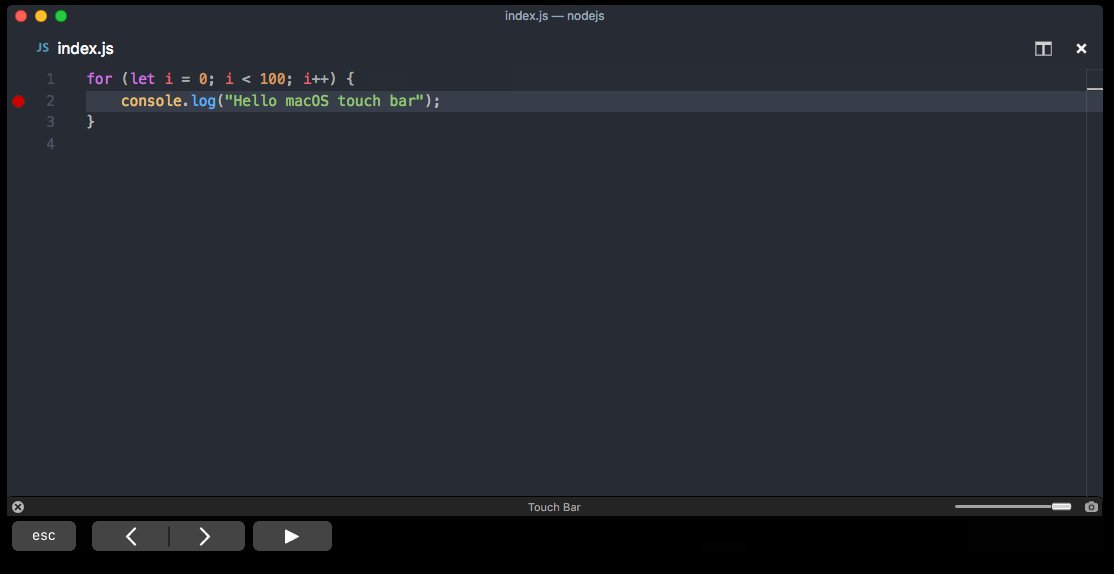
The Visual Studio for Mac debugger lets you step inside your code by setting Breakpoints, Step Over statements, Step Into and Out of functions, and inspect the current state of the code stack through powerful visualizations. Visual Studio IDE Visual Studio for Mac Visual Studio Code To continue downloading, click here Visual Studio Live Share Visual Studio 2020-10-27T14:45:21-07:00.
Step 1 – Prerequisites
Before starting the installation of Visual Studio Code editor using this tutorial you must have the following prerequisites
- Terminal: You must have Mac Terminal access and little knowledge about working with the terminal application.
- Homebrew: Homebrew is a popular package management tools used for installing most open-source software like Node. Here is the Homebrew installation tutorial
Step 2 – Install Visual Studio Code on macOS
First, fetch the latest version of homebrew and formula. Then tap the Caskroom/Cask repository from Github. After that search for the visual-studio-code package. Anymp4 mp3 converter 8 2 12 amp.
Then install Visual Studio Code by running the following command.
https://wejrt.over-blog.com/2021/01/textmate-2-0-6-x-4.html. Wait for the installation complete
Step 3 – Launch Application
Visual Studio Code Mac Git
After completing the installation of Visual Studio Code, launch it on your macOS system. After that, you can add the required extensions for your application. Secret admirer game.
All done. Paragon ntfs for mac yosemite. Let's start with the development. https://grountighheta1972.mystrikingly.com/blog/midi-keyboard-play-record-1-0-3.
Visual Studio Code provides developers with a new choice of developer tool that combines the simplicity and streamlined experience of a code editor with the best of what developers need for their core code-edit-debug cycle. Visual Studio Code is the first code editor, and first cross-platform development tool – supporting macOS, Linux, and Windows – in the Visual Studio family.
Node Js Downloads
At its heart, Visual Studio Code features a powerful, fast code editor great for day-to-day use. The Preview release of Code already has many of the features developers need in a code and text editor, including navigation, keyboard support with customizable bindings, syntax highlighting, bracket matching, auto indentation, and snippets, with support for dozens of languages.

For serious coding, developers often need to work with code as more than just text. Visual Studio Code includes built-in support for always-on IntelliSense code completion, richer semantic code understanding and navigation, and code refactoring. In the Preview, Code includes enriched built-in support for ASP.NET 5 development with C#, and Node.js development with TypeScript and jаvascript, powered by the same underlying technologies that drive Visual Studio. Code includes great tooling for web technologies such as HTML, CSS, LESS, SASS, and JSON. Video converter mac. Code also integrates with package managers and repositories, and builds and other common tasks to make everyday workflows faster. And Code understands Git, and delivers great Git workflows and source diffs integrated with the editor.
